Cara membuat menu Horizontal Drodown (klik untuk membacanya)
Cara Mengedit Menu Horizontal Dropdown - Tutorial ini saya tulis atas permintaan sobat saya yang baru membuat blog yang bertemakan antropologi. Sobat saya tersebut bertanya, "gimana caranya buat sublink di blog, bagaimana cara memasukkan tulisan dalam sublink?". Pertanyaan tersebut awalnya membingungkan, tapi saya akhirnya mengerti karena juga pernah mengalami hal yang sama, bingung mengedit blog blogger yang fasilitasnya tidak selengkap dengan blog wordpress (maklum, saya juga belajar otodidak dan sepenuhnya bertanya ma om google, hehehe). Memang, blogger sepertinya menuntut kita untuk kreatif dan belajar otodidak, hihi.
Masalah yang dialami oleh blogger pemula seperti saya adalah tidak mengerti istilah untuk menunjuk pada struktur blog, akhirnya bingung juga mau bertanya seperti apa sama om google. Tapi, dengan semangat kreatifitas, semua pasti akan terjawab, meskipun tidak secepat ketika kita sekolah khusus untuk mengedit website.
Kembali ke persoalan sobat saya tadi, apa sebenarnya yang dimaksudkan dengan pertanyaannya tersebut?. Setelah memeriksa blognya, akhirnya saya mengerti apa yang dia maksudkan. Sobat saya tersebut hendak mengedit menu horizontal dropdwon pada blognya. Template blognya diperoleh dari layanan template gratis yang memang sudah memiliki menu horizontal dropdown. Tampilannya memang bagus, masalahnya, template tersebut masih harus diedit sesuai dengan tema blog kita. Jadi, yang dimaksud memasukkan tulisan dalam sublink, bukanlah seperti pada wordpress, melainkan memasukkan link tulisan yang sebelumnya telah kita terbitkan ke dalam sublink yang dikehendaki.
Nah, untuk menjawab pertanyaannya, berikut langkah-langkah pengeditan yang dimaksud (saya akan menggunakan contoh kasus blog sobat agar lebih mudah dimengerti):
Sebelum masuk pada langkah-langkahnya, perhatikan gambar 1 berikut (klik gambar agar lebih jelas):
Keterangan:Sobat saya menanyakan, bagaimana memasukkan tulisan (baca: memasukkan link tulisan) pada sublink atau sub-submenu (panah nomor 3). Tentu yang juga ingin ditanyakan, bagaimana mengganti tulisan sublink 1 dan sublink 2 sesuai dengan keinginan? Bagaimana agar tulisan tersebut (pengganti tulisan sublink) ketika diklik akan membuka atau menuju ke halaman tulisan yang diinginkan? Bagaimana menambahkan sublink 3 atau sub-submenu yang baru (misalnya ketika kita merasa bahwa sub-submenu atau sublink yang disediakan ternyata tidak cukup)? Pertanyaan itulah yang akan saya jawab berikut ini.
- Yang ditunjuk pada angka 1 (satu) adalah menu horizontal, dalam hal ini adalah menu utama.
- Yang ditunjuk pada angka 2 (dua) adalah submenu atau dropdown menu.
- sementara yang ditunjuk pada angka 3 (tiga) adalah sub-submenu.
1. Silahkan masuk menggunakan akun blog sobat (klik di sini untuk masuk).
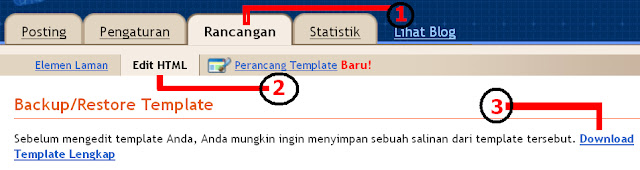
2. Setelah masuk, silahkan masuk ke halaman edit HTML. Perhatikan Gambar 2 berikut.
Keterangan:3. Kita telah berada pada halaman Edit Template atau Edit HTML. Pada keyboard komputer sobat, klik Ctrl + F (Control F). Perhatikan gambar 3 berikut:
- angka 1, maksudnya klik Rancangan
- kemudian pada angka 2, klik Edit HTML
- Download Template Lengkap, pada angka 3 (ini langkah untuk membackup template, jika terjadi kesalahan pada proses pengeditan, template yang telah di download dapat diupload lagi untuk mengembalikan template seperti sebelum di edit)
Keterangan:Nah, itu hanyalah contoh. Silahkan sobat masukkan kata atau kode yang akan kita cari untuk diedit. Jika mengacu pada kasus sobat saya di atas, maka masukkan kata sublink 1 kemudian klik next (pastikan bahwa hanya satu kata sublink 1 pada templatenya, perhatikan juga penggunaan spasi atau kode lainnya karena itu akan berpengaruh pada pencarian. Pada blog sobat, ketik sublink 1, bukan sublink1 [tidak menggunakan spasi], bukan juga sublink 1 [menekan tombol spasi sebanyak 2 kali]).
Setelah mengklik Ctrl + F pada keyboard, maka akan muncul seperti gambar di atas (perhatikan pada bagian kanan-bawah layar komputer sobat).
- Pada gambar, angka 1 (satu) adalah tempat kita mengetikkan kata atau kode yang akan kita cari. sebagai contoh pada gambar, saya mengetik "mengenal antropologi" (tanpa tanda kutip). Masukkan atau ketikkan kata atau kode yang sobat ingin cari pada form yang disediakan.
- Setelah mengetik kata atau kode, klik Next (angka 2)
- Hasilnya akan menemukan kode yang kita cari. Karena saya memasukkan kata "mengenal antropologi", maka muncullah kata tersebut seperti pada gambar nomor 3 di atas.
Jika sudah ketemu, silahkan ganti kata tersebut dengan kata yang diinginkan, misalnya Artikel I atau apa saja. Usahakan diganti dengan beberapa kata yang singkat, tidak usah menggantinya dengan kalimat karena tampilannya akan kurang bagus (menurut saya sih, hihi. Coba perhatikan menu horizontal blog saya ini, hanya menggunakan kalimat singkat dengan kata yang singkat).
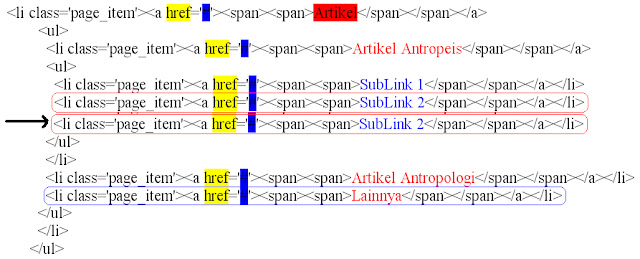
Perhatikan gambar 4 di bawah ini:

Keterangan:
Gambar di atas adalah script yang akan di edit.
href adalah kode perintah untuk menuju link tertentu, ini jangan di ubah
# adalah kode yang dapat diganti dengan link halaman tulisan, misalnya: http://antropeis.blogspot.com/2010/08/suatu-hari-dalam-kehidupan-seorang.html
Artikel adalah Menu Utama (lihat gambar 1 di atas)
Artikel Antropeis, Artikel Antropologi dan Lainnya adalah submenu
SubLink 1 adalah sub-submenu
SubLink 2 adalah sub-submenu
Yang berada dalam kotak merah adalah script khusus untuk sub-submenu
Yang berada dalam kotak biru adalah script khusus untuk sub menu.
Khusus untuk kode # pada baris script menu utama, yaitu Artikel dan submenu Artikel Antropologi, tidak usah diganti dengan link, biarkan saja seperti itu, yang lain diganti dengan link.
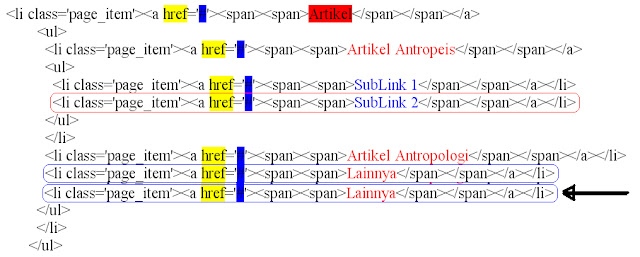
Jika sobat ingin menambahkan sublink atau sub-submenu, silahkan copy kode seperti pada kotak merah dan pastekan tepat di bawahnya (tekan enter terlebih dahulu pada ujungnya sebelum di paste). Hasilnya akan seperi gamabr di bawah

Begitu juga jika ingin menambahkan submenu, copy script seperti yang ada pada kotak biru.
Hasilnya akan seperi gamabr di bawah
Jika sobat sudah mengerti maksudnya, silahkan lakukan proses pengeditan.
4. Terakhir adalah Simpan Template. Kalau masih ragu, silahkan klik Pratinjau. Tombolnya terdapat pada bagian bawah seperti gambar ini.
Semoga bermanfaat, jika ada pertanyaan, silahkan tinggalkan komentar sobat.




Tidak ada komentar:
Posting Komentar